La función se basa en ScrollToTextFragment, que es una tecnología web relativamente nueva. desarrollado por el grupo comunitario Web Incubatoren el W3C. Es un trabajo en progreso, pero ya está disponible en Edge 83 y Chrome 80 y superiores. Puede que funcione o no en otros navegadores basados en Chromium.
Desplazarse al fragmento de textoestá diseñado para permitir a los usuarios navegar fácilmente a contenido específico en una página web. Al admitirlo, Chrome permite especificar un fragmento de texto en el fragmento de URL. Al navegar a una URL con dicho fragmento, el navegador encontrará la primera instancia del fragmento de texto en la página y lo mostrará. Scroll-To-Text se introdujo por primera vez en Chrome 74, pero se ocultó con una bandera.
Esta publicación le mostrará cómo crear un enlace a un fragmento de texto en una página web enGoogle Chrome.
Para crear un enlace a un fragmento de texto en una página web en Google Chrome,
- Abra Google Chrome y navegue hasta la página de destino.

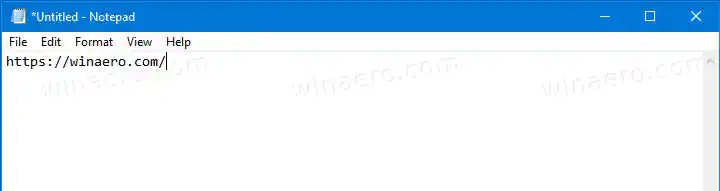
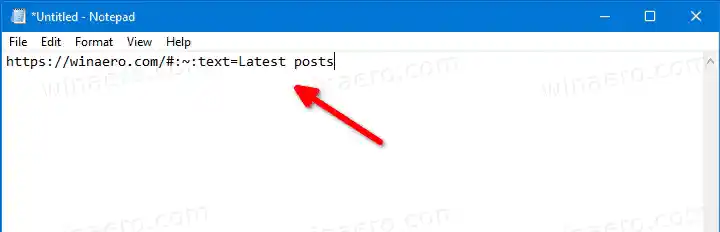
- Copie la URL de esa página y péguela en cualquier editor de texto, p. al Bloc de notas.

- En el Bloc de notas, copie y pegue la siguiente parte al final de la URL: |_+_|.

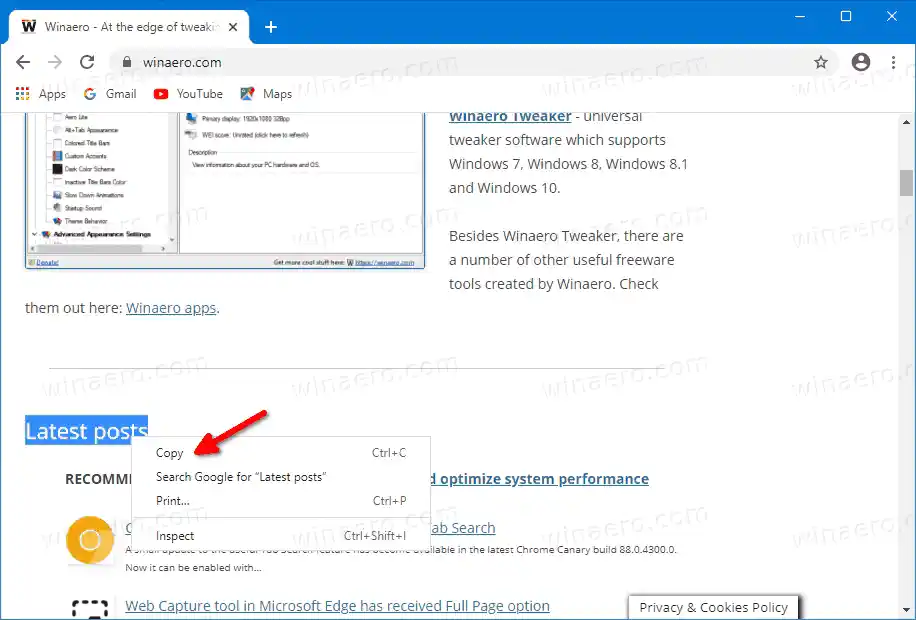
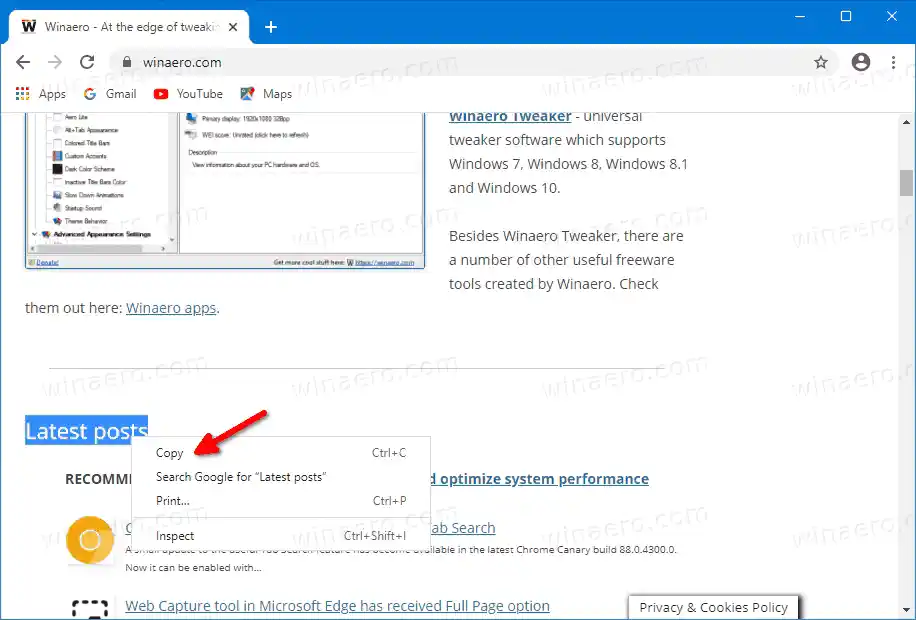
- Seleccione y copie un fragmento de texto para el que desea crear un enlace.

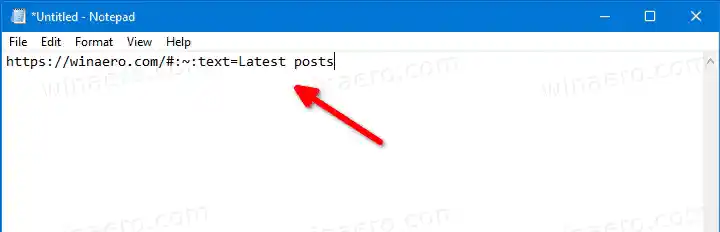
- Pégalo después de |_+_|. Obtendrá un enlace como |_+_|.

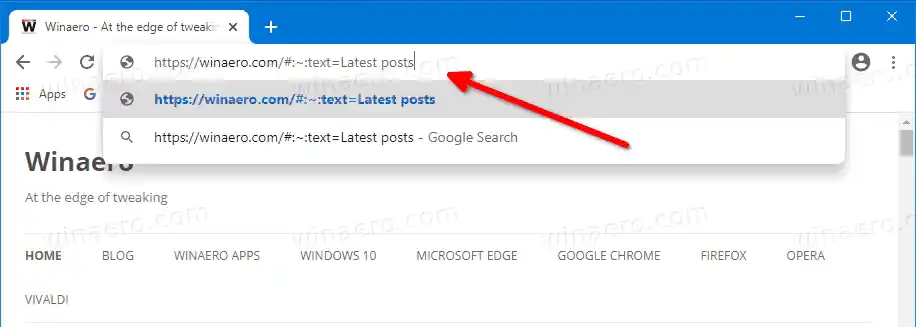
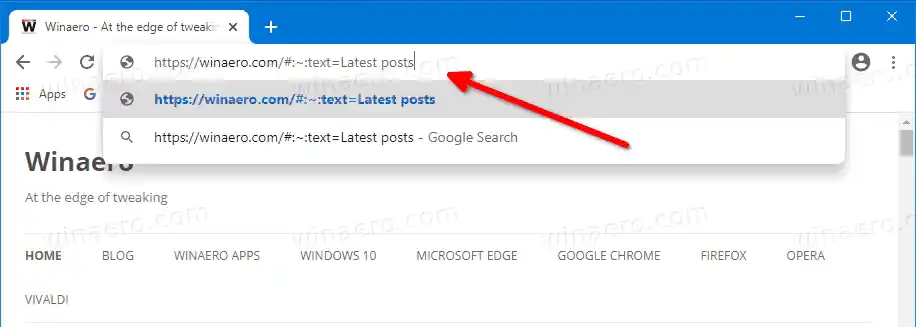
- Copie el enlace que tiene ahora en el Bloc de notas y péguelo en la barra de direcciones de Chrome.

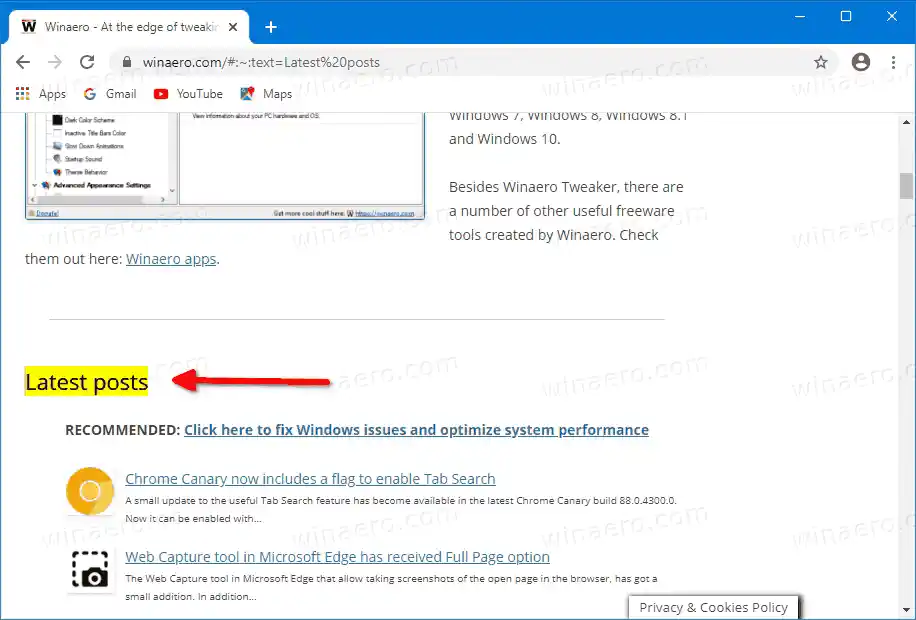
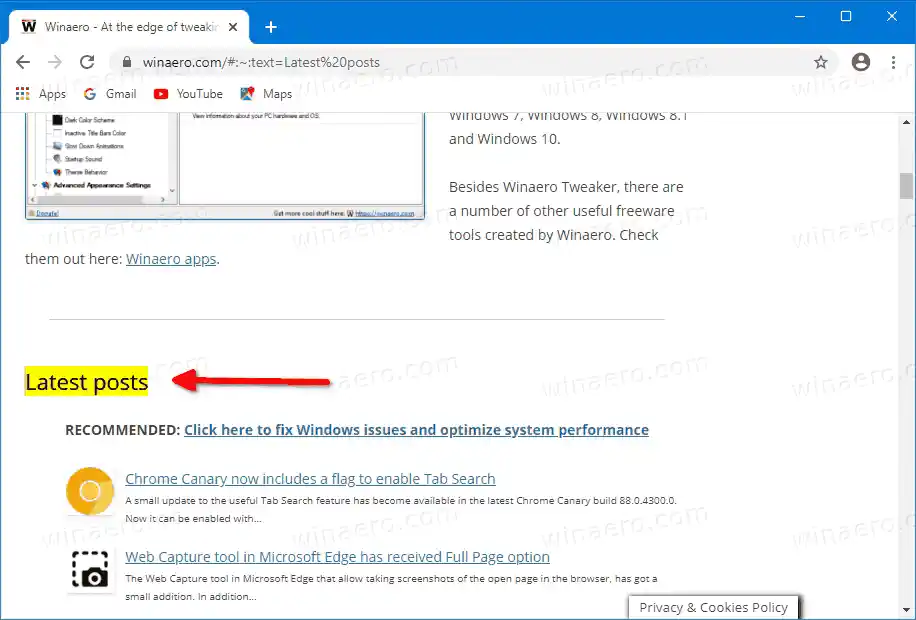
- Una vez que presione Enter, se abrirá la página de destino, se desplazará hasta el fragmento de texto especificado y lo resaltará.

¡Estás listo!
Por ejemplo, para ir directamente a la sección Últimas publicaciones en Winaero, puede utilizar la siguiente URL:
controlador para impresora hp
https://winaero.com/#:~:text=Últimas publicaciones
Con este método, puede crear un enlace a cualquier parte de texto de cualquier sitio web. Esto es muy útil cuando necesitas señalar rápidamente a alguien un fragmento de texto en una página web que no tiene un anclaje para él.